Code Editor Shortcut Keys

A minor usability enhancement has become available in the code fields that are available, for example, in the ‘UI Extensions‘, ‘Self Service Design‘ and ‘PDF Design‘ sections of the Settings console. This enhancement makes a few shortcut keys available after the cursor has been placed in a code field.
The available shortcut keys are now:
- Ctrl+F (or Command+F on a Mac) = Start searching
- Ctrl+G (or Command+G on a Mac) = Find next
- Shift+Ctrl+G (or Shift+Command+G on a Mac) = Find previous
- Shift+Ctrl+F (or Command+Option+F on a Mac) = Replace
- Shift+Ctrl+R (or Shift+Command+Option+F on a Mac) = Replace all
- Alt+G (or Option+G on a Mac) = Jump to line
- Esc = Close dialog
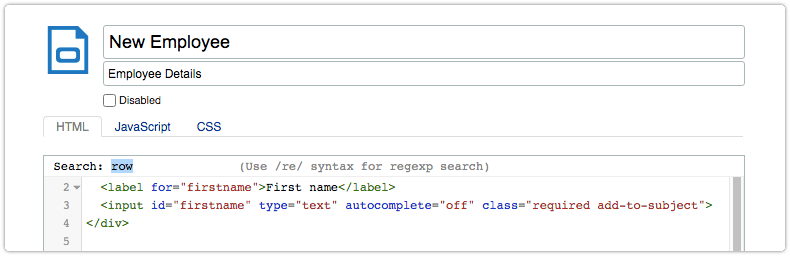
The shortcut Ctrl+F was already available, but now the Search dialog opens at the top of the code field. Entering, for example, the search phrase ‘row’ and pressing Enter now causes each occurrence of the search phrase to show up in the scrollbar. This provides a rough indication of where the phrase exists in the code.

Rather than entering a search phrase after pressing Ctrl+F, it is also possible to highlight a search phrase and then press Ctrl+F. This ensures the highlighted text is entered in the Search dialog.

This enhancement also delivers a small performance improvement for the code fields. Designers and administrators will notice this mainly when they are updating UI extensions with many fields and lots of JavaScript and CSS code. They will see that these UI extensions open more quickly and Xurrent responds more quickly when they are saved.
