Blog
Code Editor Improvements

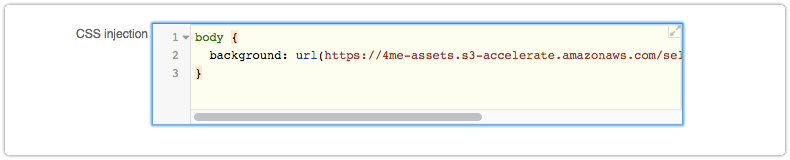
Some of the design capabilities in Xurrent allow organizations to add HTML, JavaScript and CSS. They can do this using the code editor that Xurrent provides. A few new usability features have been added to make this code editor easier to use. These new features are:
- Highlight matching brackets when the cursor is placed on one of them

- Highlight matching HTML tags when the cursor is placed on one of them
- Properly indent code when it is pasted into the editor
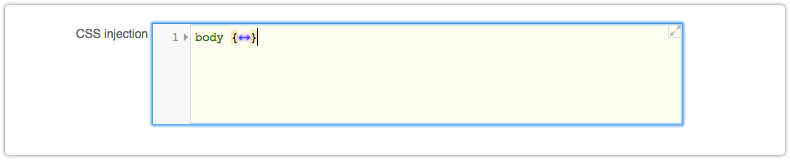
- Allow code folding (i.e. collapsing and expanding a section of code)

For those of you who did not notice this yet, it is possible to expand the code editor to full screen by clicking in the upper right corner of the editor.

